[HTML] Cambiare colore dello sfondo alla pagina web in HTML
Per cambiare sfondo ad una pagina web in html, abbiamo bisogno di una tabella colori in esadecimale. Ad ogni codice corrisponde un colore. Il codice deve essere preceduto da #.
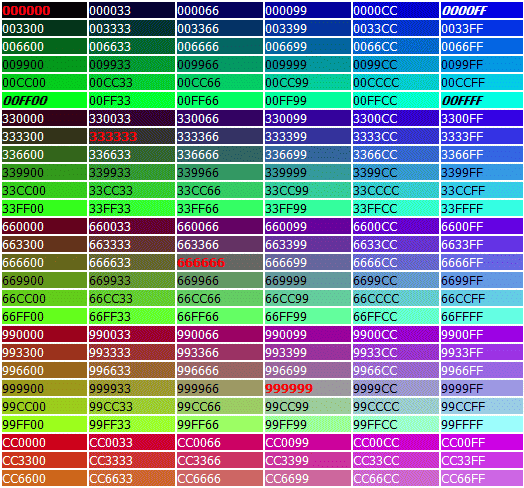
Sotto ne propongo una, di tabella, con i principali colori, in rete se ne trovano parecchie per i più esigenti e per le infinite sfumature di ogni colore, per esempio qua, dove basta puntare il mouse sulla ruota dei colori, scegliere il colore, dare un click e avere centinaia di sfumature dello stesso colore :
Tornando alla nostra prima pagina web creata qua, cambiamo il colore dello sfondo della pagina, lo scegliamo rosso, inseriamo il codice del colore scelto all'interno del tag body bgcolor:
<body bgcolor="#ff0000">
Inseriamo tutta la stringa sotto il tag body, salviamo le modifiche.
Il risultato nel foglio di stile sarà questo (ho evidenziato in rosso la stringa del tag del colore dello sfondo):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>webtools</title>
</head>
<body>
<body bgcolor="#ff0000">
<Br><Br><Br>
<P align="center">Il mio sito</P>
<P align="center">Consigli telematici</P>
</Br>
</body>
</html>
Il risultato visibile nella pagina web, sarà questo (cliccare sull'immagine):
Per cambiare colore allo sfondo, basta sceglierne uno dalla tabella sopra e sostituire il codice ff0000 con quello desiderato.





0 commenti:
Posta un commento